Apple Vision Pro: Una guía completa para diseñadores de producto

El 5 de junio de 2023 Apple presentó Vision Pro, que en sus propias palabras, es:
una revolucionaria computadora espacial que fusiona el contenido digital con el mundo físico a la perfección y permite a los usuarios mantenerse presentes y en contacto con otras personas.
Esto abre un nuevo paradigma en el diseño de interfaces, de interacción y de experiencia de usuario. He dedicado varias horas a estudiarlo y he escrito este artículo para tratar de resumir los aspectos más importantes.
- Vision Pro: un cambio de paradigma
- Fundamentos del diseño espacial: familaridad, ergonomía, feedback e inputs
- De la pantalla al espacio: elementos del diseño de interfaces
- El diseño en las Visio Pro: material, tipografía, colores y layout
- Conceptos técnicos de diseño para Apple Vision Pro
- Conclusiones
Vision Pro: un cambio de paradigma
Si tienes que quedarte con una idea, que sea esta: el mundo es ahora un lienzo infinito.
Las Vision Pro diluyen totalmente las fronteras entre el mundo real y el mundo digital. Aunque las gafas también son un dispositivo físico, la interacción no sucede en una pantalla física como si fuera un teléfono inteligente o una tableta.
En términos técnicos, las Apple Vision Pro:
- Tienen su propio sistema operativo, llamado visionOS
- Entre las dos pantallas de ultra alta resolución, las gafas suman 23 millones de pixeles
- Ofrecen contenido en 3D, grabaciones de 180 grados en alta resolución y audio espacial
- El entorno inmersivo puede controlarse con una rueda (Digital Crown) que permite regular cuán presente o inmerso quieres estar
- Funcionan con dos chips de Apple creados especialmente para las Vision Pro
- Las gafas son compatibles con Magic Keyboard y Magic Trackpad
- Pueden trasladar las capacidades de tu Mac a las Vision Pro de forma inalámbrica
Pero la pregunta principal es: ¿cómo puede afectar esto a cómo diseñamos? Veámoslo.
Fundamentos del diseño espacial
Apple lo resume todo en el concepto de “diseño centrado en los humanos”, pero veamos al detalle a qué se refieren.
Familiaridad
El diseño para las Vision Pro debe estar basado en aquellos elementos con los que los usuarios están (estamos) familiarizados.
Esto significa que debemos utilizar elementos de interfaz que puedan reconocer fácilmente y que puedan utilizar de forma sencilla y rápida. De nuevo, no se trata de reinventar la rueda.
Ergonomía
Las Vision Pro son un dispositivo que se usa en el cuerpo humano (wearable) que se basa por completo en la visión. Lo más importante es diseñar interfaces e interacciones que permitan mantener la comodidad visual y que prioricen el confort y la seguridad.
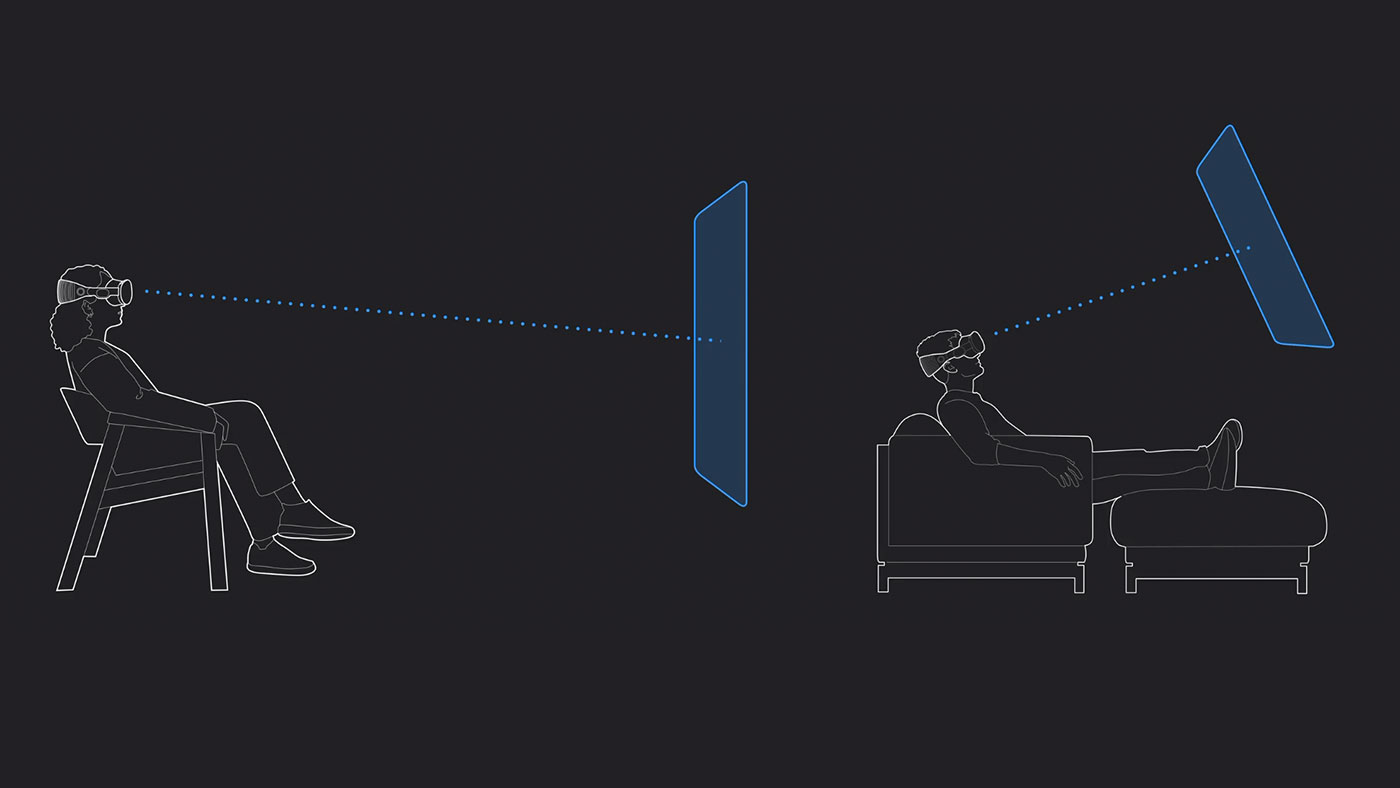
El campo de visión es el espacio que alguien puede ver sin tener que mover su cabeza. Inevitablemente esto crea un layout horizontal, en el que los elementos principales deben estar en el centro del campo de visión.

También debes tener en cuenta que, aunque los usuarios utilicen las Vision Pro sentados, el ángulo en el que esté su cabeza puede variar. El diseño que hagas debe evitar generar dolores musculares o fatiga visual.

Feedback
En un ordenador, el feedback se produce en el estado de hover, cuando el cursor está encima de un elemento con el que se puede interactuar. En un teléfono inteligente este estado no existe, pero sí hay feedback cuando se toca con el dedo algún elemento interactuable.
En el diseño espacial el feedback lo produce la mirada. Los elementos de la interfaz producirán un sutil brillo cuando la persona mire ese elemento en concreto.
Inputs
Hay tres maneras de interactuar con las interfaces de unas Vision Pro:
- Mirando un elemento concreto y hacen tap con sus dedos.
- Tocando directamente ese elemento de la interfaz
- Mediante un teclado o trackpad
De la pantalla al espacio: elementos del diseño de interfaces
El diseño ya no queda limitado a una pantalla de 1440px de ancho por 900px de alto, o de 375px de ancho por 812px de alto. Literalmente es infinito.
Los usuarios podrán interactuar con ventanas y otros elementos de la interfaz que se mezclarán con su entorno.
Los tres tipos de elementos que te describiré a continuación seguro que te son familiares, pero cambian un poco en el contexto de las Vision Pro.
Ventanas (windows)
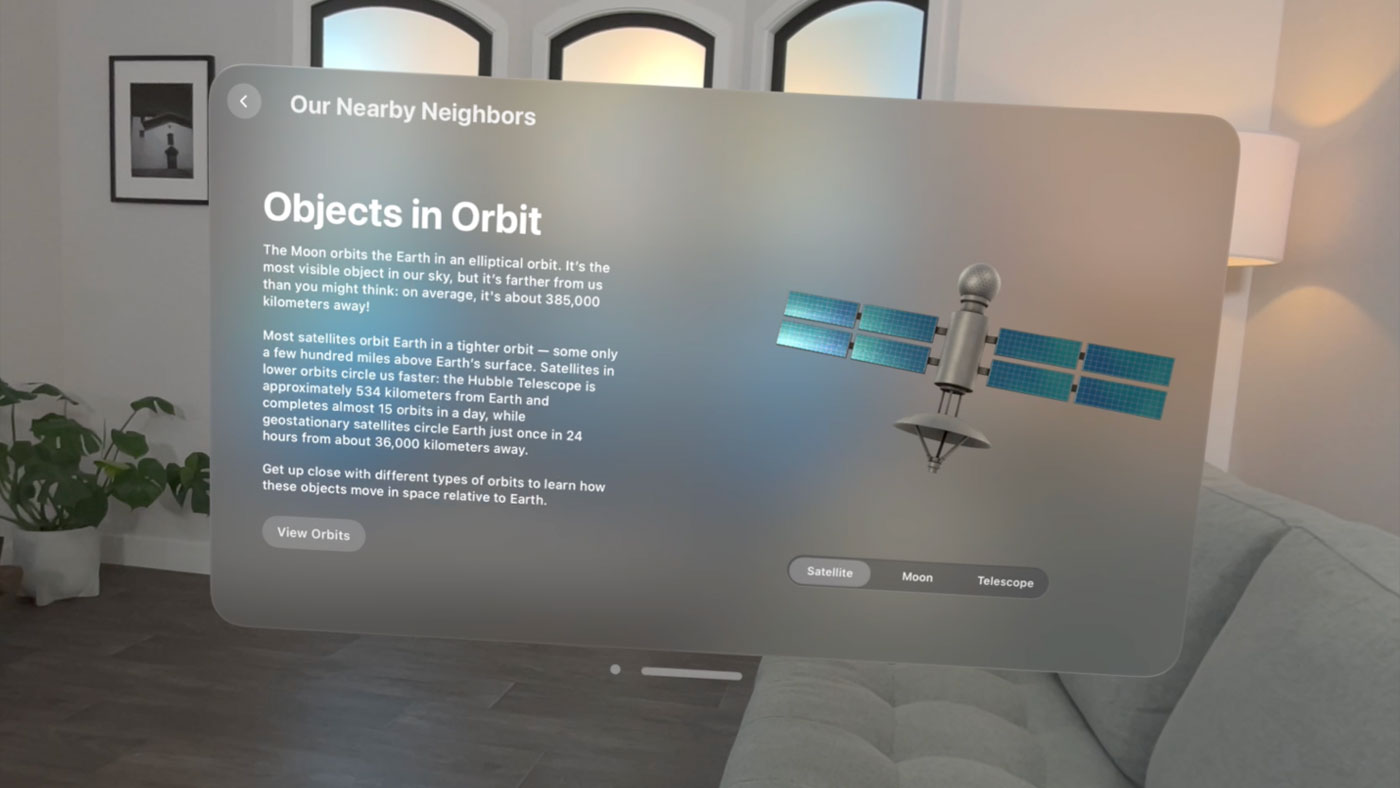
Son el elemento principal, el que contiene el contenido más importante.

Debes tener en cuenta los siguientes aspectos:
- Por defecto se abren en el formato Shared Space, donde los usuarios pueden cambiar entre diferentes ventanas y aplicaciones. Manualmente podrán cambiar a Full Space si quieren una experiencia más inmersiva.
- Mediante la rueda Digital Crown podrán escoger cómo de visible quieren que sea el espacio físico que les rodea.
- El propio sistema implementa de forma automática los controles para mover, cerrar y cambiar el tamaño de la ventana
- Las ventanas pueden tener formas variables, y los ornamentos (te los explico más adelante) suelen aparecer por encima de la ventana, creando un efecto tridimensional. De esta manera, además, están siempre visibles.
Ornamentos (ornaments)
Hay tres tipos de ornamentos, que te sonarán si ya has trabajado en el diseño de aplicaciones para móviles.
Según Apple, deben utilizarse por encima de la ventana, no se mueven cuando hay scroll y sirven para ofrecer más información y controles a los usuarios.
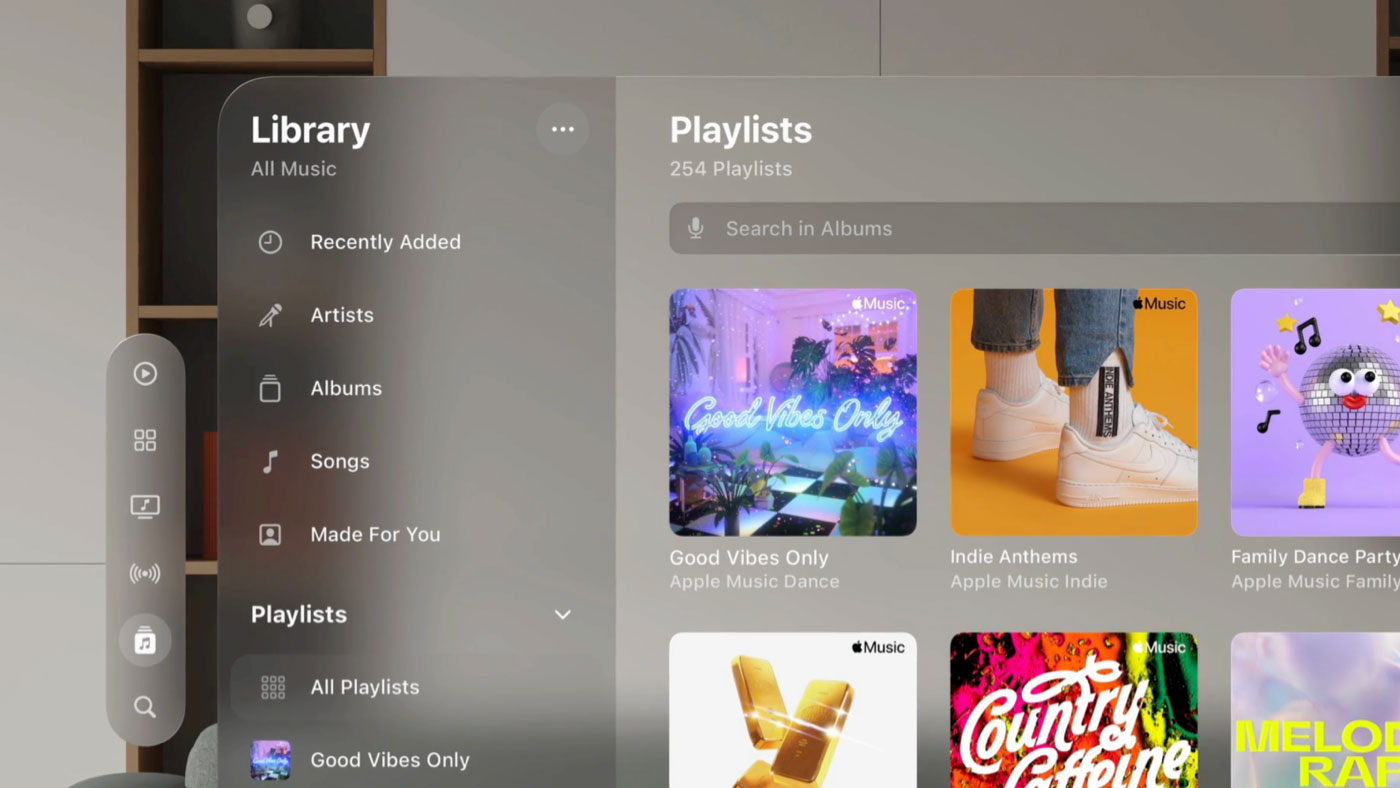
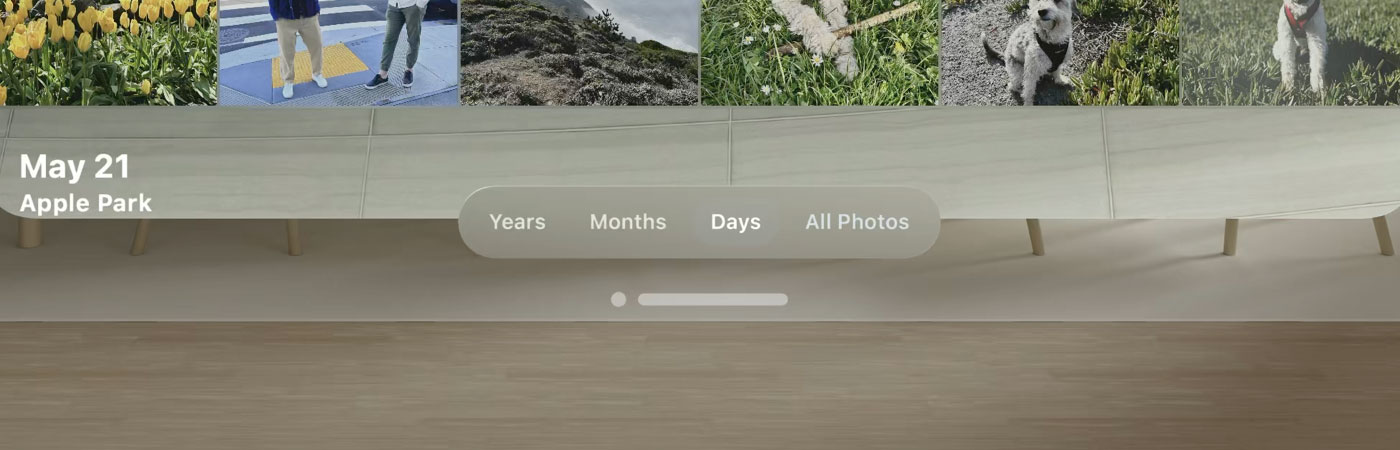
La Tab Bar siempre aparece en formato vertical, en una posición fija relativa a la ventana. Por defecto aparece cerrada y solo están visibles los iconos. Cuando el usuario la mira, esta se expande para mostrar las etiquetas (labels). Suele utilizarse como navegación principal.
En el contexto de las Vision Pro, una Sidebar sirve para complementar la navegación dentro de la aplicación, creando una navegación secundaria dentro de la página que se abre con la Tab Bar.

Por último, la toolbar. Aparece en la parte inferior de la ventana y se utiliza para proporcionar acciones relevantes al contenido de la vista actual.
Como el resto de ornamentos, pueden incluir un icono o texto. Si en la toolbar solo hay un icono, este revelará el texto (label) cuando el usuario lo esté mirando.

Hojas (sheets) y modales
Estos elementos de interfaz permiten centrar el foco en una acción determinada, que está contextualizada en el contenido de la vista actual.
Por ejemplo, pueden utilizarse para abrir diálogos de confirmación, información adicional o para una tarea que es obligatoria.
El diseño en las Visio Pro: material, tipografía, colores y layout
Las particularidades del diseño espacial implican ciertos cambios en el diseño de interfaces. Las bases siguen siendo las mismas, pero hay características que son totalmente únicas de este nuevo medio.
Material
Todo el diseño de las Vision Pro se basa en el glassmorphism. Es un estilo gráfico que se caracteriza por:
- No es totalmente opaco: deja entrever lo que hay por detrás (como un cristal, glass en inglés), que aparece ligeramente desenfocado.
- Tiene sombras y luz especular que hacen que los elementos floten por delante de la realidad.
- El fondo suele ser más oscuro que el texto, que suele ser blanco por defecto. Apple recomienda utilizar diferentes tonos de fondo para separar bien los ornamentos y jerarquizar el contenido.
Truco ⚡️: En Figma este efecto puede generarse con el efecto de capa llamado Background blur.
Tipografía
Para facilitar tanto el diseño como el desarrollo, se mantiene la nomenclatura semántica presente en el sistema de Apple (Body, Headline, Title 3, Title 2…).
Se ha modificado el tracking para mejorar la legibilidad, y también se recomienda utilizar pesos ligeramente más gruesos. Por ejemplo, si en un dispositivo móvil el cuerpo de texto (Body) es Regular, en una interfaz de Vision Pro será Medium.
Colores
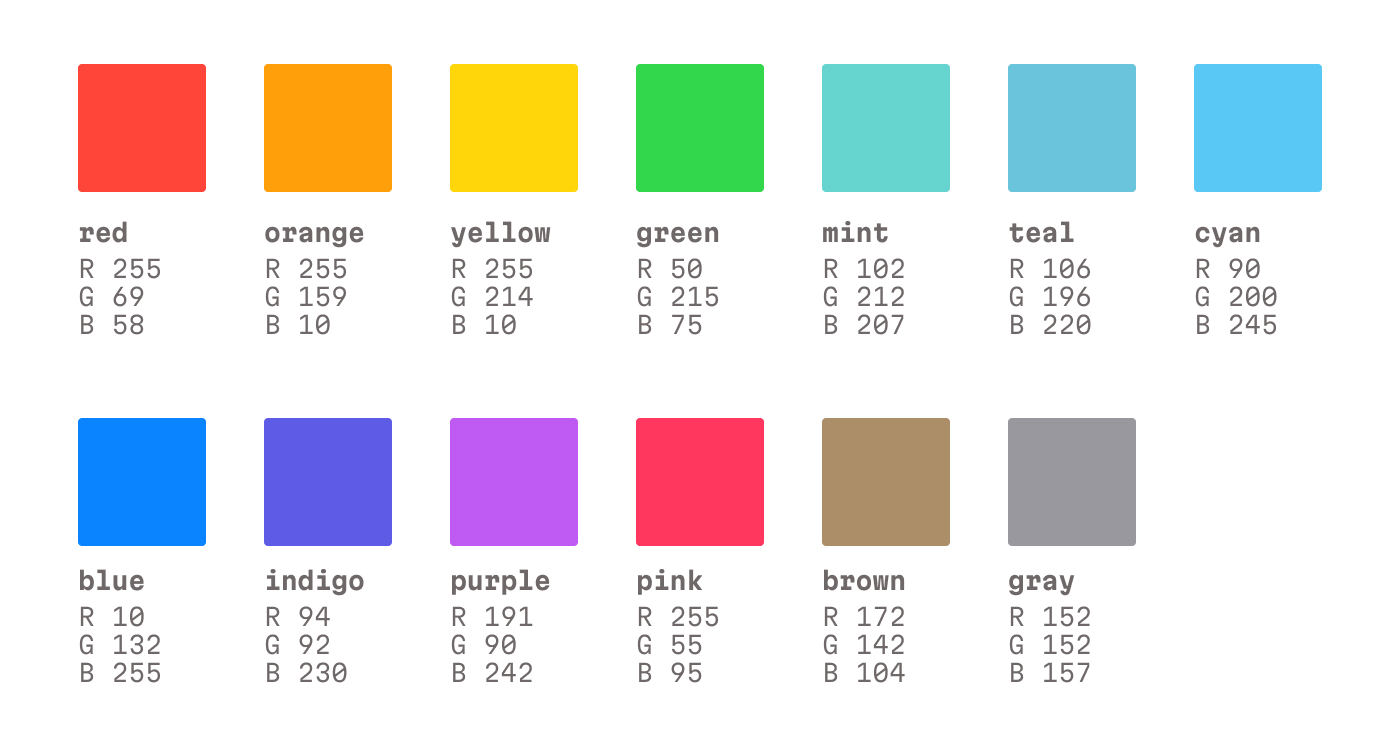
El aspecto que más hay que tener en cuenta es que con el uso del glassmorphism, las interfaces son translúcidas. Esto limita la paleta de colores, ya que algunos pueden no verse bien según el color del fondo.
Apple recomienda utilizar el color en fondos de capas o botones enteros, y que sean colores de sistema: estos han sido calibrados para mejorar la legibilidad y se adaptan dinámicamente para mantener el tono y el contraste.

Hay un aspecto característico del color en las Vision Pro, que también está relacionado con el glassmorphism que te explicaba antes: lo que Apple llama vibrancy.
Se trata de una tecnología que automáticamente hará brillar más el contenido que esté por delante (o por encima) de un fondo. Esto hará que se adapte adecuadamente tanto a un entorno claro (light mode) como oscuro (dark mode).
Principalmente sirve para indicar jerarquía en el texto, los símbolos y los rellenos. Tiene tres modos:
- Primario (primary): suele utilizarse para encabezados
- Secundario (secondary): para textos descriptivos, notas al pie y subtítulos
- Terciario (tertiary): recomendado para elementos inactivos, y solo cuando el texto no necesita tener una legibilidad alta
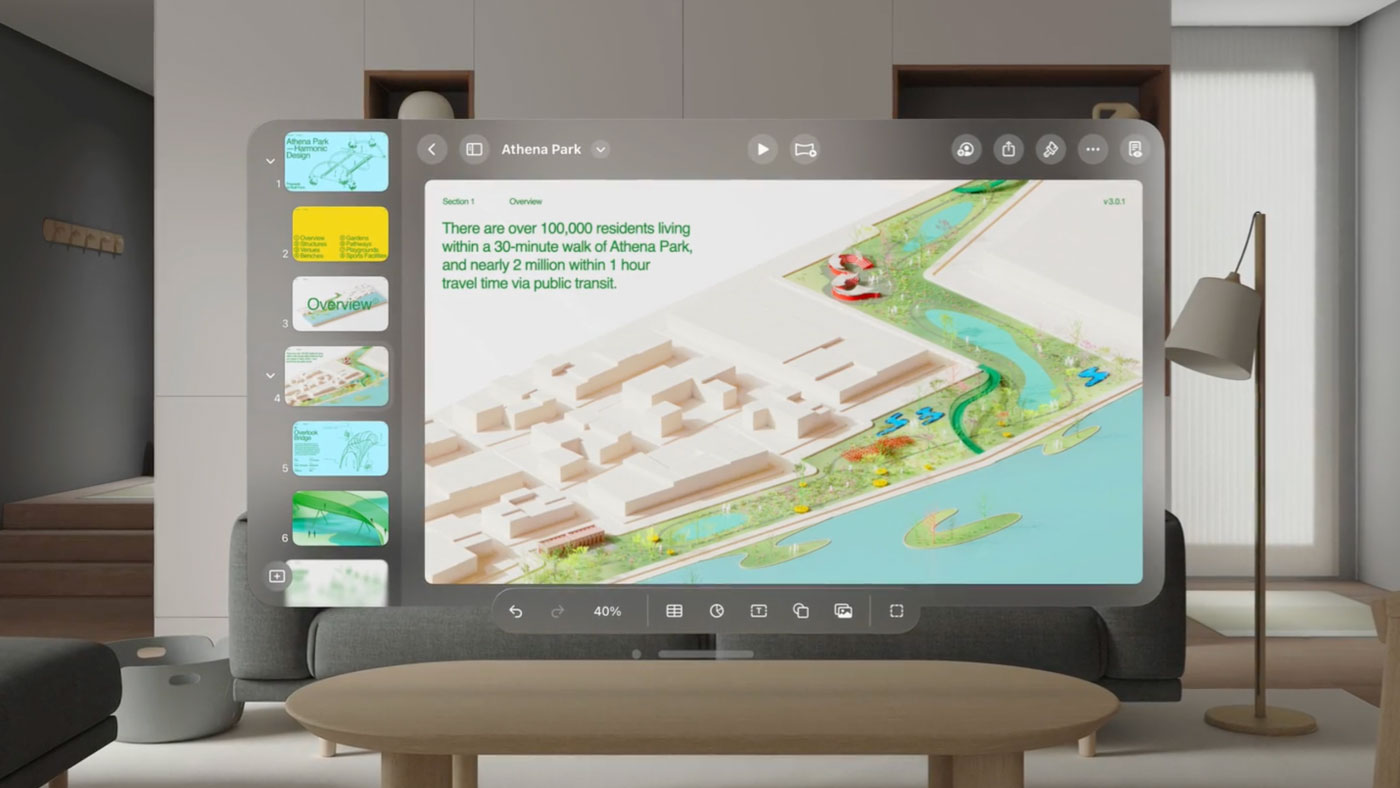
Fíjate en este vídeo: al inicio no tiene vibrancy activado. Al hacerlo, la jerarquía mejora y toda la interfaz se integra mejor con el glassmorphism y el propio fondo.
Layout
Unos párrafos más arriba hemos tratado este tema, pero todavía hay más detalles.
Este entorno tridimensional que mezcla el espacio físico con el digital añade mucha complejidad a los diseños. Hay que tener en cuenta dos aspectos: la profundidad y la escala.
La profundidad
Cuando miras la habitación en la que estás, ves que hay objetos que están más cerca, otros más lejos, las proyecciones de las sombras, reflejos de luz… todo esto hay que representarlo también en las interfaces para las Vision Pro.
El objetivo es que parezca natural y real, que se integre bien en el entorno. No se trata de tapar la vista con una capa totalmente opaca que no se integra ni reacciona al espacio en el que está.
La profundidad se logra principalmente con el uso de sombras y materiales que reaccionan a la luz. Sirve, principalmente, para crear jerarquía en el contenido.

La escala
La tridimensionalidad de la interfaz y el hecho de que el usuario pueda acercarse o alejarse (o acercar la interfaz y alejarla) implica que debe escalar bien para no afectar la legibilidad.
Hay dos tipos de escala:
- Escala dinámica (dynamic scale). El sistema escala (hace más grande) automáticamente una ventana cuando esta se aleja de quien está interactuando con ella.
- Escala fija (fixed scale). Su tamaño no cambia en función de la posición del observador, permanece fija. Es decir, si el objeto se aleja, se ve más pequeño (como pasaría en el mundo real, vaya). La escala fija se suele recomendar para objetos virtuales que quieras que se vean exactamente como en el mundo real.
Conceptos técnicos de diseño para Apple Vision Pro
Con todo esto que te he contado hasta ahora… ¿cómo se diseña para las Vision Pro?
Si nos ponemos técnicos:
- Con tanta variabilidad de contextos, situaciones y escalas, lo más seguro es diseñar con puntos (points, PT), en lugar de píxeles. Te expliqué qué son y como funcionan en detalle en este artículo.
- Para los iconos, piensa en una área de 60x60pt, donde los iconos pueden ser visualmente más pequeños (44pt). Esto les daría 8pt de padding en cada lado.
- Utiliza 16pt de espaciado entre elementos
- Los botones pequeños son de 28pt, con una área de seguridad de 60pt alrededor.
- Los botones grandes (large y XL buttons) necesitan menos espacio a su alrededor, por que ya de por sí son más grandes.
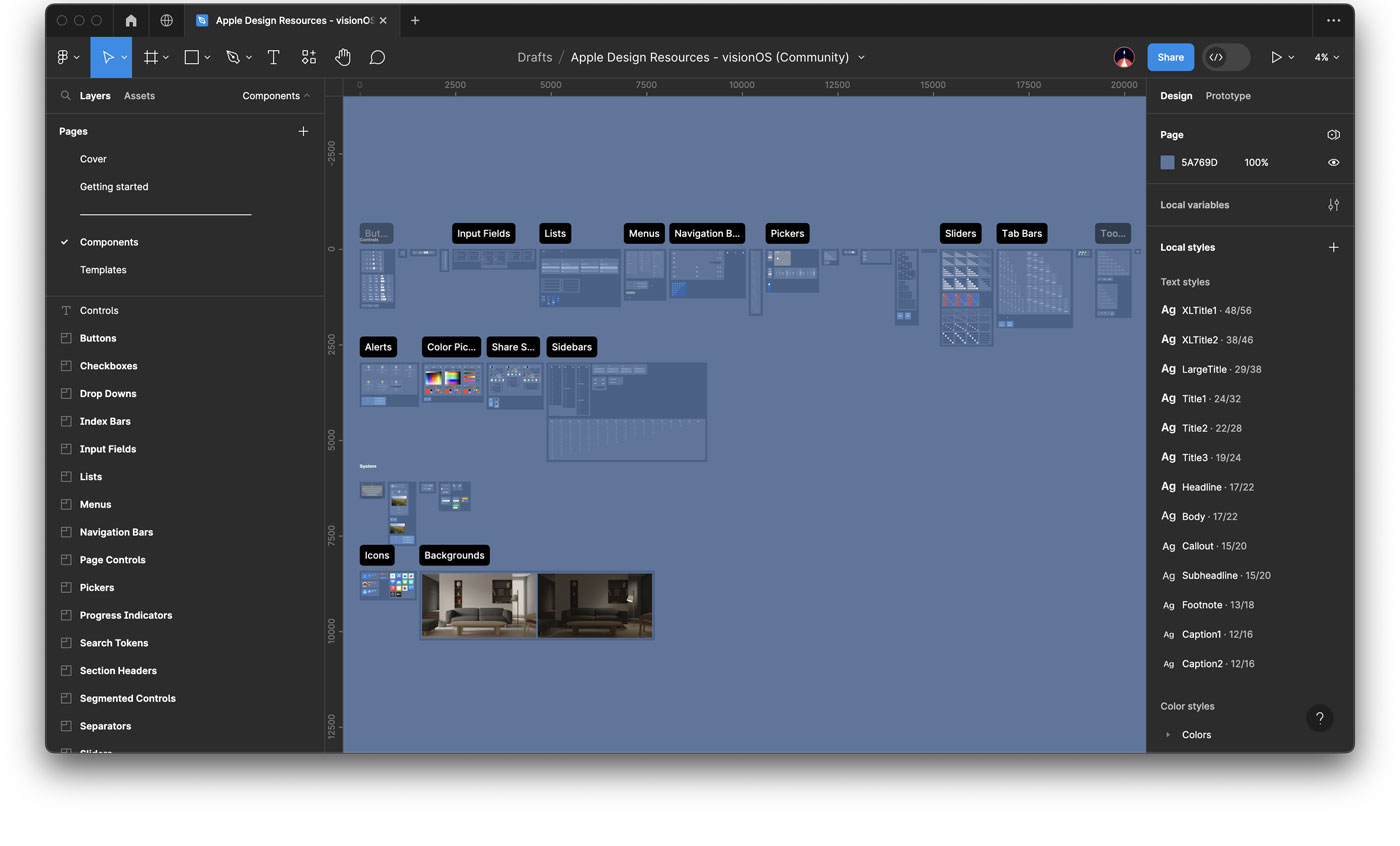
Apple ha puesto a disposición de todo el mundo, y de manera gratuita, una librería de Figma y Sketch con todos los estilos y las plantillas que necesitas para empezar a probar cómo sería diseñar una aplicación para las gafas.

Cómo diseñar un icono para Vision Pro
A diferencia de otros dispositivos de Apple, los iconos de las aplicaciones de las Vision Pro necesitan más capas.
Como se trata de un entorno tridimensional que utiliza el glassmorphism, los iconos deben poder tener aspecto realista y de 3D: cuando un usuario interactúa con ellos, estos se expandirán, de modo que es necesario añadir sombras y luz especular para reforzar la profundidad de las capas.
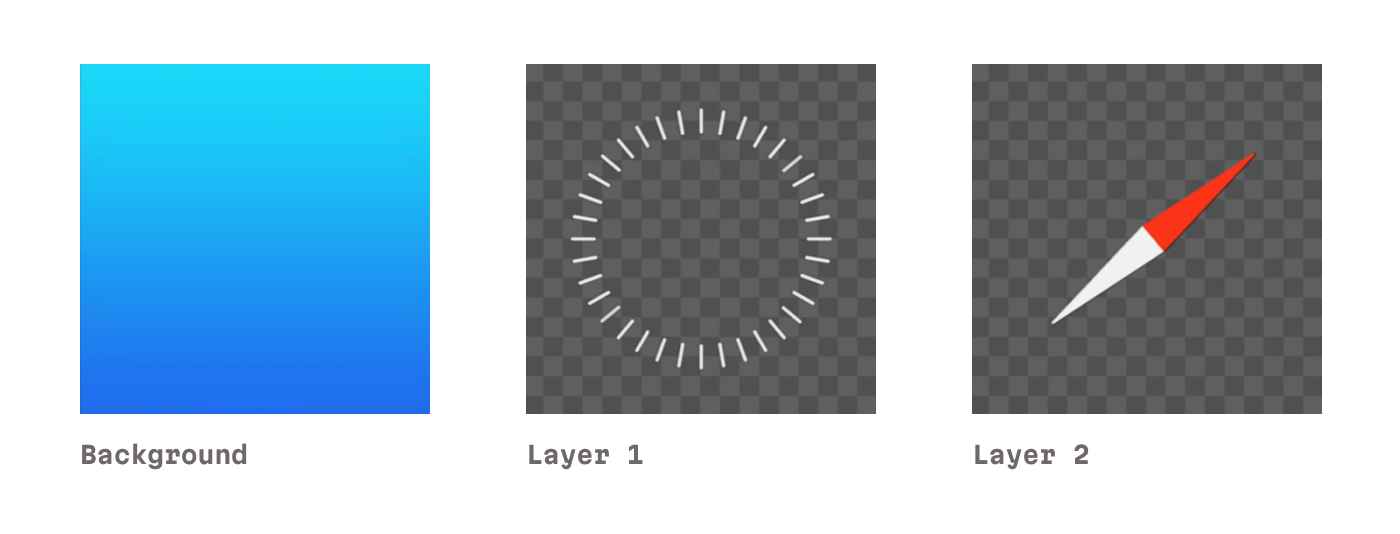
Cada icono de aplicación se construye con tres capas flat: no es necesario que tú le añadas ningún efecto tridimensional.
- Fondo
- Capa intermedia
- Capa superior
Tienen, además, un tamaño cuadrado de 1024×1024: el propio sistema se encarga de aplicar la máscara para hacerlo redondo. Solo asegúrate de centrar el contenido en cada capa y de no utilizar capas con fondos semitransparentes.
Cuando se unen las tres capas, VisionOS les añade automáticamente un efecto de glass, que genera profundidad, luz especular y sombras.
Un ejemplo de la propia web de Apple:

Con este efecto como resultado:
Conclusiones
Este artículo ha sido un poco más largo de lo habitual, pero quería cubrir bien qué puede significar este lanzamiento de Apple en el campo del diseño de interfaces y de experiencia de usuario.
Personalmente me llama mucho la atención cómo han conseguido crear una realidad mixta que huye de los avatares imperfectos de la realidad virtual de Meta y que consigue mezclar bien el mundo digital con el físico.
Habrá que esperar a ver qué acogida tienen las Vision Pro, porque esto definirá cómo de relevante es todo esto que te he contado.
