Crea animaciones con Smart Animate de Figma

Hoy quiero hablarte de Smart Animate de Figma. Hace un tiempo escribí sobre los prototipos, pero dejé de lado esta opción porque quería explicarla con más detalle. Y ha llegado el momento 🚀
- Prototipos bien animados
- Qué es Smart Animate de Figma
- Las principales configuraciones de Smart Animate
- Un par de ejemplos reales
- Apuntes finales
Prototipos bien animados
Seré breve: un buen prototipo te servirá para dar vida a tu diseño y para comunicarte mejor con el equipo de desarrollo y poder hacer un buen handoff. En ocasiones también te puede servir para llevar a cabo investigaciones con usuarios.
Si además de hacer un prototipo, este está animado y refleja de forma fiel el producto final que esperas, el resultado será todavía mejor. Porque, entre otros aspectos, las animaciones nos ayudan a:
- Que el usuario focalice y se oriente
- Dar feedback visual
- Dar jerarquía a los distintos elementos que conforman la pantalla
- Construir poco a poco el carácter y voz de la marca
Fíjate en los dos ejemplos del vídeo:
El prototipo cumple su función, porque te enseña bien que después de una pantalla viene la otra… pero le falta “algo”. En lo que queda de artículo te enseño cómo puedes mejorarlo fácilmente para obtener un mejor resultado.
Pero primero, veamos qué es smart animate y qué particularidades tiene.
Qué es Smart Animate de Figma
Según la documentación oficial, smart animate es una opción disponible en los prototipos de Figma que busca coincidencias y diferencias entre dos capas y anima los frames que hay en medio para hacer un prototipo animado.
Está disponible en cualquier plan de Figma, incluso en el gratuito.

Qué puedes hacer con Smart Animate
Estas son algunas de las interacciones que podrás simular con esta funcionalidad:
- Secuencias de carga
- Scroll parallax
- Gestos como swipe y arrastrar
- Sliders, conmutadores (toggles) e interruptores (switches)
- Eliminar, ocultar y mostrar contenido
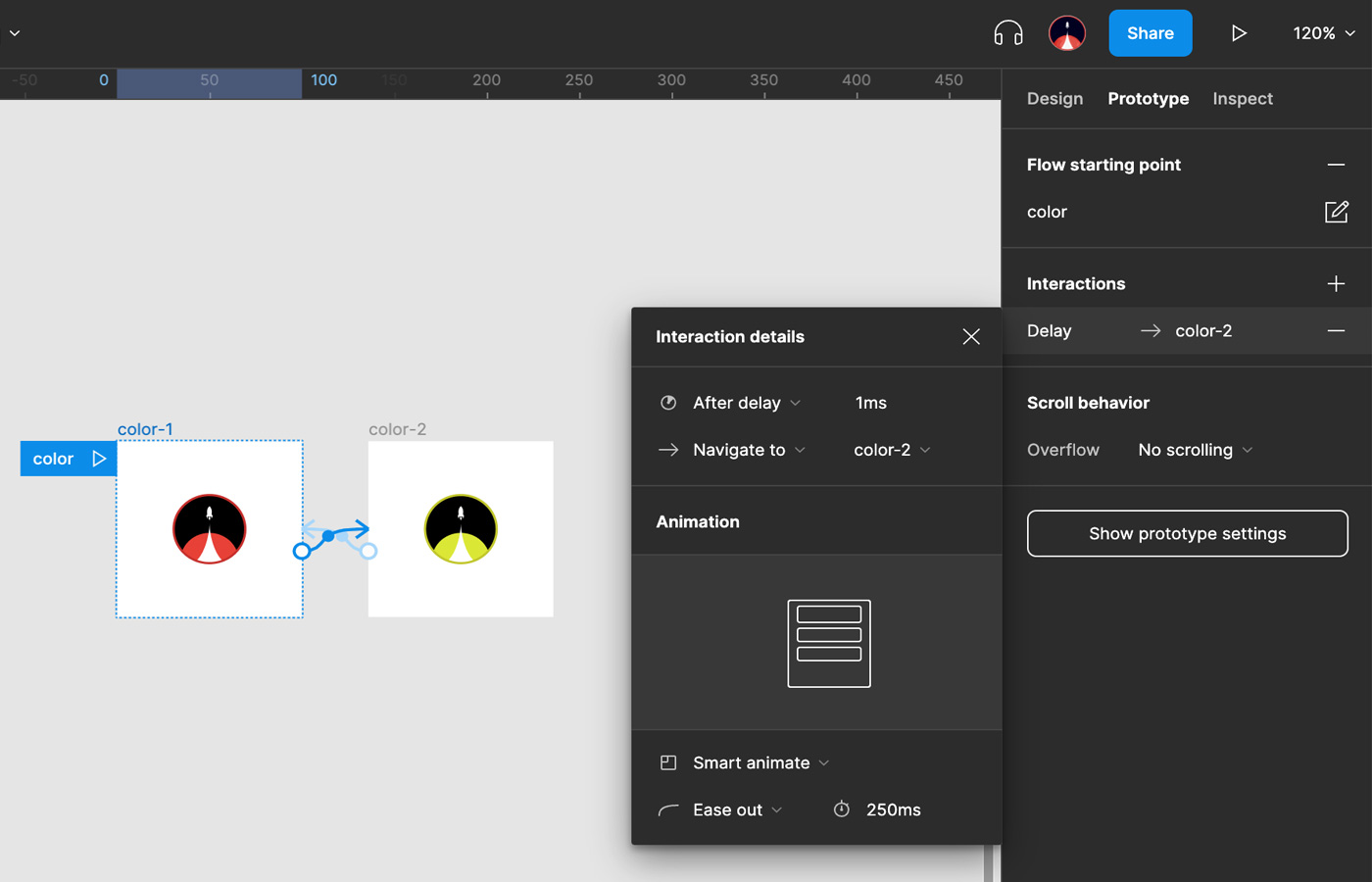
Las principales configuraciones de Smart Animate
Para utilizar Smart Animate tienes que seleccionar la pestaña de Prototype y enlazar dos elementos. Puedes utilizar esta funcionalidad tanto en elementos como componentes, capas individuales o grupos.
Simplemente conectando dos frames que tengan algún elemento con un estado diferente (por ejemplo: el tamaño, el color, la posición, la opacidad… e incluso una combinación de todos) podrás crear efectos como estos:
Además de crear estas animaciones básicas, también puedes ajustar el tipo de animación y la duración para que cree el efecto que esperas.
Si puedes hacer todo esto con figuras simples, imagínate qué podrás hacer si animas la navegación de la aplicación, la transición entre dos pantallas o la interacción con elementos de la interfaz comunes como un interruptor (switch).
Veamos algunos ejemplos 😄
Un par de ejemplos
Las cards están presentes en prácticamente cualquier interfaz, porque sirven para mostrar y ocultar contenido. Con Smart Animate podrás mostrar rápidamente qué tipo de interacción tienes en mente:
Los fabs, esos elementos de navegación que suelen estar abajo a la derecha y que a menudo ocultan otras opciones, también son buenos ejemplos para experimentar con Smart Animate.
En este ejemplo, la animación tiene un efecto Bouncy, que es lo que hace que “rebote” cuando se abre. Debajo del primer icono (el del +) ya hay el resto de iconos, de manera que en el segundo frame solo es cuestión de moverlos y cambiarles el color para que «aparezcan».
Si quieres jugar un poco con estas animaciones y ver cómo he hecho las del principio con el isotipo de uiFromMars, puedes usar gratuitamente este archivo de Figma Community 🙂
Apuntes finales
No pienses solo en animaciones para prototipos que después compartirás con otras personas del equipo de diseño o del desarrollo. Puedes utilizar Smart Animate para preparar animaciones que después podrás poner en tu portfolio en forma de vídeo.
Solo tienes que juguetear un poco con las opciones, previsualizarlo y grabar la pantalla con Kap (es open source, gratis y mi herramienta favorita para grabar la pantalla) para obtener un vídeo para insertar en redes, Notion, Dribbble o donde sea que tengas tu portfolio 🔥
Échale un poco de imaginación, ¡porque seguro que te sale algo muy bueno en poco tiempo!

¿Te ha gustado? ¡Compártelo! 🚀