Introducción a Adobe XD: primeros pasos

El software especializado en diseño de interfaz cada vez va creciendo más y todos los “jugadores” se parecen cada vez más entre sí… aunque siempre hay algún detalle que diferencia a unos de otros.
Nunca he sido muy fan de Adobe XD -principalmente porque a las primeras versiones les faltaban muchas funcionalidades-, pero lo cierto es que Adobe se ha puesto las pilas durante los últimos meses.
En este artículo te explicaré un poco de qué va Adobe XD y sus características y ventajas, así como una comparativa con Figma y Sketch.
Antes de nada, un apunte: puedes descargar Adobe XD gratis en la propia página de Adobe, así que si quieres probarlo no tienes excusa 🙂
Ahora sí, ¡vamos allá!
Primeros pasos con Adobe XD
La primera toma de contacto con Adobe XD es bastante curiosa, sobretodo si ya has utilizado algún producto de Adobe con anterioridad.
A diferencia de Photoshop, Illustrator e InDesign, Adobe XD se ejecuta mil veces más rápido. Lo cual es una ventaja y una clara diferencia con el resto de productos de Adobe, que siguen siendo bastante lentos.
Adobe XD funciona con Artboards, como Sketch, aunque a los símbolos les llama Components (como Figma…).
La interfaz de Adobe XD
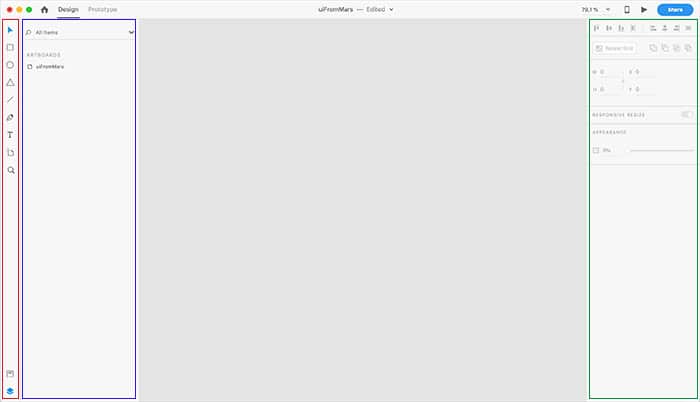
Lo primero que verás al iniciar el programa es ligeramente distinto al resto de software de diseño UI.
Adobe XD tiene la barra de herramientas a la izquierda (en rojo) como en el resto de productos de Adobe, aunque va acompañada del espacio destinado a capas y assets (en azul) y son también accesibles desde los dos iconos del final de la barra de herramientas:
El resto de la interfaz es prácticamente calcada al resto, con el Inspector (en verde) en el lado derecho para poder modificar tipografías, colores, bordes, sombras, etc.

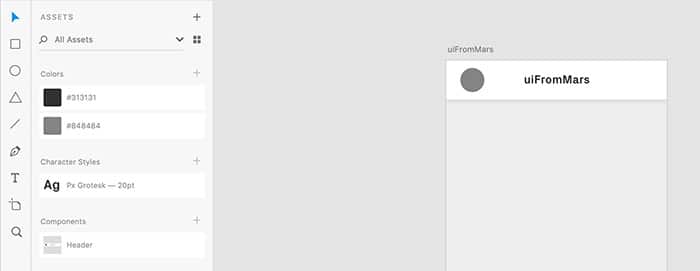
La columna de Assets es la más importante y la que puede llegar a ser más confusa, porque tiene distintos tipos de contenido. Fíjate en la captura siguiente:

Colors
Parecido a los “Estilos de capa” de Sketch, aquí es donde verás los colores que guardes para aplicar a distintas partes del proyecto. Por ejemplo, si guardas un gris y quieres aplicarlo a un texto o una figura geométrica, solo tendrás que crearla y después hacer clic en el gris. Así te aseguras de que usas el color adecuado.
Characters
Parecido a los “Estilos de texto” de Sketch. Te lista los estilos que vas creando para poder aplicarlos más rápidamente a cualquier texto.
Components
Como te decía antes, lo que te aparezca aquí son los “símbolos”. El primero que creas es el Master y el resto de copias serán instancias en las que podrás modificar el color.
Por ejemplo, si creas un Master que tiene forma de cuadrado azul, en la instancia podrás cambiar ese azul a verde, sin que el “original” se vea modificado. Lo que sí podrás hacer es, por ejemplo, cambiar el Master de cuadrado a triángulo. Este cambio se replicará automáticamente a todas las instancias que tenga ese componente master.
Ventajas de Adobe XD
Como habrás podido comprobar, la mayoría de software para diseñar interfaces y prototipar tiene más o menos las mismas funcionalidades… pero como te decía al principio, Adobe XD va avanzando a un buen ritmo con ciertas diferencias respecto al resto.
Estos son los aspectos que más me gustan:
Mejores prototipos
Los prototipos que puedes llegar a hacer con Adobe XD no tienen nada que ver con las limitaciones actuales de Sketch y Figma.
Estos dos, por ahora, solo te permiten hacer prototipos enlazando un artboard con otro. Incluyen transiciones “animadas” que permiten mostrar la nueva pantalla con animaciones desde arriba, abajo, izquierda y derecha, así como un fade in/out.
Con Adobe XD puedes hacer prototipos de este estilo (te recomiendo que mires el vídeo entero):
Además puedes hacer algo tan loco como prototipos por voz:
Integración con la Suite Adobe
Al ser todo de la familia Adobe, puedes abrir muy fácilmente archivos de Photoshop e Illustrator con Adobe XD.
Si por ejemplo tienes un diseño hecho en Photoshop que tiene mesas de trabajo, retoques en imágenes con filtros inteligentes, etc., cuando lo abras con Adobe XD todo estará exactamente igual: tendrás los artboards y los efectos, pudiendo modificar lo que desees (no te lo agrupa todo en una capa rasterizada).
Con Illustrator pasa algo parecido, lo cual es una ventaja porque la mayoría seguimos diseñando los iconos con este software en lugar de Sketch o Figma (cuestión de precisión de los vectores).
Repetir Grid
Esta funcionalidad me parece muy interesante. Si por ejemplo quieres hacer una pantalla con los chats que tiene el usuario, solo necesitarás hacer un símbolo y después podrás repetirlo sin tener que copiar-pegar y ajustar espaciados todo el rato:
Diseño y prototipos separados
Este aspecto soluciona un problema de Sketch que nunca me ha gustado. Adobe XD separa en dos “páginas” distintas el diseño del prototipo.

De esta forma se evita tener una pantalla llena de líneas que se entrecruzan por delante de los artboards y no tienes que estar ocultándolas y mostrándolas todo el rato.
Abre archivos de Sketch
Con Adobe XD puedes abrir cualquier diseño que tengas hecho en Sketch. Y lo hace bastante bien, ya que mantiene los artboards, estilos de texto y de capa e incluso los símbolos.
Es algo que me sorprendió cuando lo lanzaron, pero está claro que es una funcionalidad pensada para conseguir “robarle” usuarios a Sketch.
Gratis para Mac… y para Windows
Esto es una ventaja muy grande respecto a Sketch, que solo está disponible para Mac y cuesta 99€/año (con una prueba de 30 días). A Figma esta característica no le afecta en nada, porque también tiene plan gratuito y puede utilizarse en cualquier sistema operativo (además del navegador).
Adobe XD vs Figma vs Sketch
Como habrás podido deducir a lo largo del artículo, las diferencias entre Adobe XD y Sketch no son tan abismales como se podría pensar.
En general tienen funcionalidades bastante parecidas, ya que prácticamente todo lo que quieras hacer con un puedes hacerlo con el otro.
Una ventaja que tiene Sketch es que detrás tiene una comunidad más grande, más plugins y más soporte en general. Figma va creciendo y Adobe XD permanece como el “peor” de los tres en este caso.
El más diferente, por concepto, es Figma, que como apunté en el artículo en el que lo analicé, también funciona en navegador (sin necesidad de instalar nada) y permite que varios usuarios trabajen a la vez en el mismo archivo, característica que no está presente en los dos otros programas.
Sketch todavía tiene la ventaja de que se le considera el “estándar del sector”, pero Figma y Adobe XD están apretando bastante para desbancarlo. Habrá que ir viendo 😉
Conclusiones
A pesar de que -en general- no suelo hablar muy bien de Adobe XD es cierto que las diferencias que aporta respecto al resto de software son algo a tener en cuenta. A ello hay que sumarle que cada mes hay una actualización, que en general aporta cambios sustanciales y no solo de bugs.
Y ahora te toca a ti: ¿cuál es tu programa favorito? ¿por qué?

¿Te ha gustado? ¡Compártelo! 🚀