7 herramientas de accesibilidad para diseñadores

Accesibilidad aplicada al diseño de producto digital significa que estamos diseñando y desarrollando productos que pueden ser utilizados por cualquier tipo de usuario, independientemente de si tiene discapacidades visuales, motrices, de habla o cognitivas.
Hay muchos mitos alrededor del diseño accesible, pero destacan dos. El primero, que es demasiado costoso y, el segundo, que limita la creatividad porque hay que tener en cuenta muchos parámetros.
El tema es que ninguno de las dos es cierto. Diseñar de forma accesible es lo que deberíamos estar haciendo todos los diseñadores, ya que si un producto no es accesible, entonces no será usable.
Por mucho que nos pongamos cabezon@s.
En este artículo he recopilado las herramientas que más utilizo para comprobar si lo que se ha diseñado es accesible y se implementa correctamente.
Accesibility Developer Tools (Chrome)
Google Chrome ofrece de forma nativa un panel que te dará información sobre la accesibilidad de una página web.
Al igual que te permite hacer Auditorías de rendimiento, SEO… ahora también te dará datos sobre la accesibilidad.
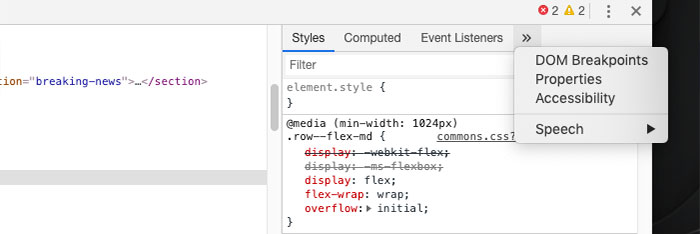
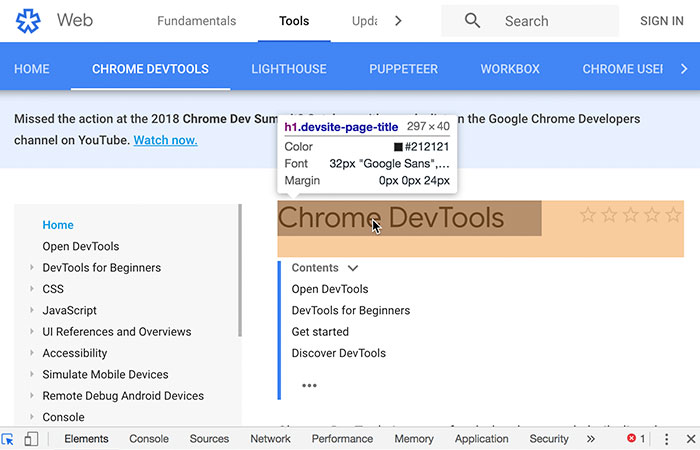
Simplemente entra en cualquier página web, haz clic encima de cualquier elemento con el botón secundario del botón y selecciona «Inspeccionar». En el panel de la derecha te saldrá la opción de «Accesibilidad».

También han añadido una funcionalidad mediante la cual te informan de cómo de accesible es el elemento sobre el cual sitúas el cursor:

WAVE
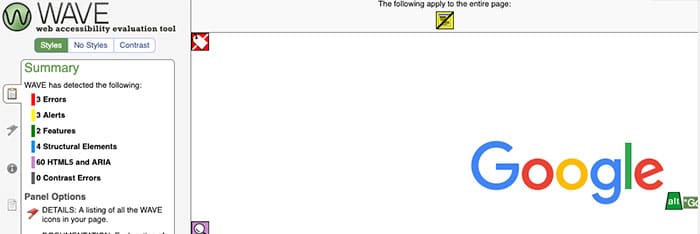
Esta extensión la he utilizado bastante, ya que muestra de una forma muy clara dónde no se está cumpliendo con las pautas de accesibilidad, qué no se está cumpliendo y cómo se podría resolver.
El único fallo que le encuentro es que a veces la explicación de la solución es poco concreta y no permite tomar acción inmediata.
Naturalmente, algunos aspectos sólo se corresponden a la parte de desarrollo, pero también te dará información sobre el contraste de colores y diseño de los enlaces.

¿La ventaja? Que WAVE está disponible para Chrome y Firefox, gratis.
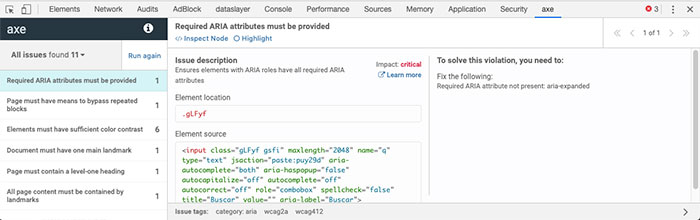
aXe
Es otra extensión parecida a WAVE. La interfaz es un poco más agradable y está mucho más integrado con el inspector del navegador.
Con aXe podrás ver qué pauta no se cumple, si es grave o no (es decir, si hay que corregirlo “ya” o “en algún momento”) y cómo solucionarlo. Esta vez sí, de forma clara.

Lo bueno es que también se trata de una extensión gratuita, que además está disponible para Chrome y Android (pronto para iOS).
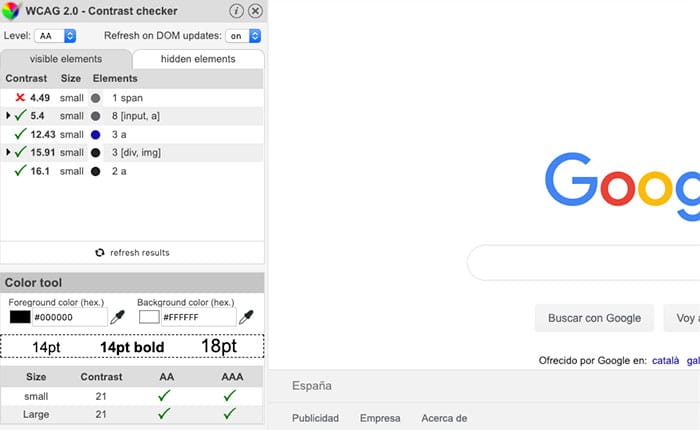
WCAG Contrast checker
Si quieres centrarte exclusivamente en solucionar los problemas de contraste de color, esta extensión cumplirá tus expectativas.
Disponible para Chrome y Firefox, instalando WCAG Contrast Checker podrás comprobar si hay suficiente contraste entre fondo y tipografía (lee más sobre ello en ‘Cómo diseñar una web y una app accesible’):

Como ves, en la columna de la izquierda muestra todas las combinaciones existentes en la página y si tienen el contraste suficiente.
Eventualmente también permite hacer pruebas sobre el propio navegador, así que te permitirá ahorrar tiempo buscando el color HEX o RGBA correcto 🙂
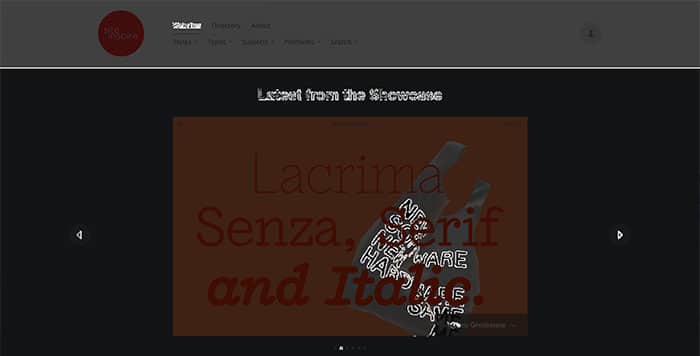
Color Contrast Analyzer
Esta extensión también ofrece información sobre el contraste, pero lo hace mostrando una previsualización que muestra claramente qué elemento tiene suficiente contraste y cuáles no.
La ventaja respecto a otras extensiones es que también te permitirá evaluar un documento PDF si lo abres con Chrome.
La información que te da esta página es sencilla: si se muestra el perfil y las tipografías en blanco, es que tienen suficiente contraste.
Si escaneo la página de SiteInspire, el resultado que me da es el siguiente:

Es decir, que los enlaces del menú no tienen el contraste suficiente, solo cuando son la opción seleccionada (y a duras penas).
Por ahora solo puedes descargar ‘Color Contrast Analyzer’ para Chrome.
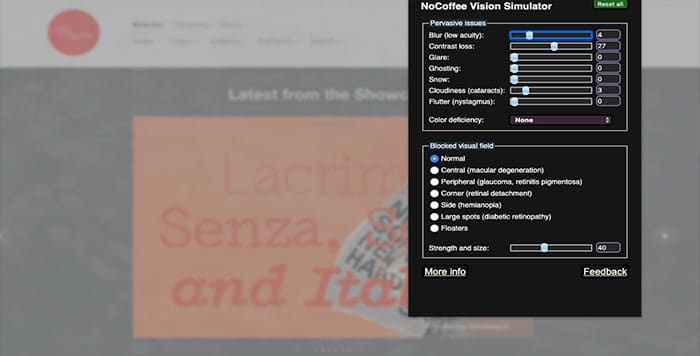
NoCoffee
Debo reconocer que la primera vez que probé esta extensión aluciné. No era consciente de la cantidad de problemas de visión que se pueden tener y cómo afectan realmente a la percepción de los elementos.
Con NoCoffee podrás simular prácticamente cualquier discapacidad visual, desde visión “un poco borrosa” a daltonismo, cataratas o baja agudeza visual. Esta última te hará ver lo problemáticos que son los “enlaces pequeños” o las áreas interactivas pequeñas.

Puedes descargar NoCoffee en Chrome y Firefox.
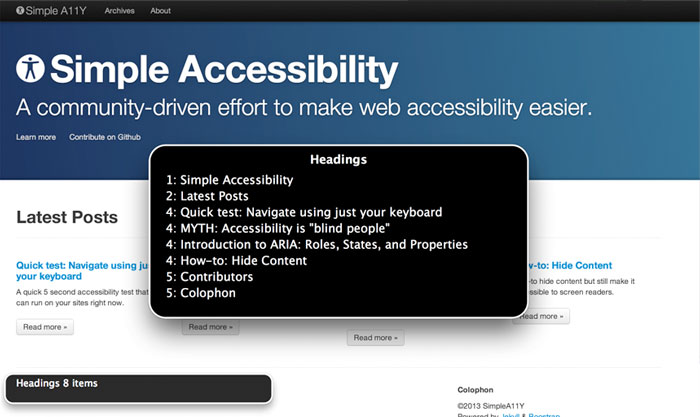
Lectores de pantalla del sistema
Una de las formas de simular cómo una persona con discapacidad visual interactúa con una página web es utilizando los lectores de pantalla.
- Mac y iOS > VoiceOver (actívalo con CMD + F5)
- Windows > Narrator (logo de Windows + Control + Intro)
Una vez lo tengas activo, navega por la página web utilizando exclusivamente los controles que las herramientas te permiten.
Comprenderás cómo es navegar por una página web utilizando solo el tabulador y cómo de importante es que los titulares (h1, h2, h3…) estén bien estructurados en el código y los textos tengan sentido por sí solos.

Al navegar solo de “oídas”, cada contenido debe tener sentido por sí mismo, sin que sea necesario entrar dentro de cada apartado para saber de qué te están hablando.
Lee la documentación sobre VoiceOver y Narrator para conocer qué atajos de teclado usar. Si usas Mac, aquí tienes un recopilatorio de atajos de teclado 😉
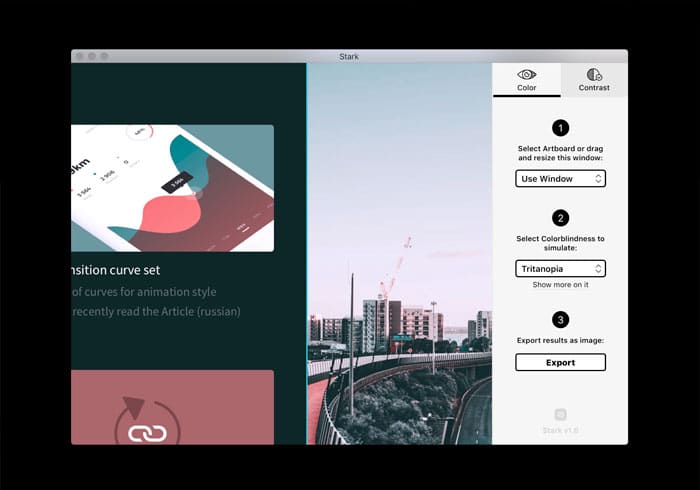
Stark y Replace Color
Aunque está bien detectar los errores actuales, a menudo (y sobretodo en proyectos nuevos) una buena forma de ahorrar tiempo es solucionar el máximo de problemas posibles durante la etapa de diseño.
En el artículo ‘Cómo diseñar una web y una app accesible’ te explico qué hay que tener en cuenta a la hora de diseñar: usar labels en formularios, iconos…
También existen extensiones en Sketch que te facilitarán la vida, como Stark y Replace Color.
Con la primera podrás ver si el contraste que estás utilizando es suficiente para pasar las pautas de accesibilidad. Podrás probarlo en cualquier momento del diseño, aunque te recomiendo hacerlo cuando estés definiendo la guía de estilo, ya que allí ya tendrás todos los colores y combinaciones posibles.

Descarga Stark (también disponible para Adobe XD)
En el caso de que hagas la comprobación sobre un diseño ya existente y encuentres problemas de contraste, deberás utilizar Replace Color.
Esta extensión te permitirá cambiar automáticamente un color en todos los casos en los que aparezca 😉
Consideraciones finales
Empezar a diseñar de forma accesible muchas veces suena como una pérdida de tiempo o preocupaciones innecesarias, especialmente para los equipos pequeños.
Una vez empieces a familiarizarte con las herramientas y lo integres dentro de tu proceso de diseño, verás como se va convirtiendo en una tarea tan habitual como hacer una web responsive.
Piensa que, al fin y al cabo, el objetivo es hacer la web disponible para todo el mundo.
