10 reglas heurísticas de Nielsen y cómo aplicarlas

Cada día que pasa es más fácil lanzar un producto al mercado: hay muchas herramientas para diseñar, programar (incluso sin saber código), documentarse…
Pero… ¿qué pasa si no puedes hacer tests con usuarios?
Difícilmente podrás ver si hay algún problema de usabilidad en lo que estás diseñando y esto puede ser arriesgado, porque te puede llevar a perder oportunidades.
Justo aquí entran las 10 reglas heurísticas de Nielsen que, aunque fueron escritas en 90, te permitirán detectar una gran cantidad de errores de usabilidad sin necesidad de tener usuarios probando tu producto*.
A continuación te las explico junto con ejemplos 😉
* Algo que por supuesto siempre es recomendable hacer, pero ya sabes que al inicio es bastante complicado, sobretodo si en la empresa no existe la cultura para hacerlo.
10 reglas heurísticas de Nielsen
1. Visibilidad del estado del sistema
Es uno de los básicos y, por lo que sea, el que más se olvida.
Imagínate que estás rellenando un formulario para comprar las entradas de un concierto, pero no puedes diferenciar qué campo del formulario estás rellenando en este momento. Cuando a duras penas consigues llegar al final, haces clic en el botón de “Enviar”, pero este no tiene hover -no puedes ver si funciona o no- y tampoco te sale un mensaje de confirmación del envío o error.
O peor, hay errores en el formulario y no te indican en qué campo o cómo solucionarlo.
En una compra de entradas no generas pánico al usuario (o no mucho), pero imagínate que estamos hablando de una transferencia bancaria, un alquiler de coche o la solicitud de plazas para la guardería. El usuario no quiere sorpresas y, si no se siente segur@, no volverá a tu producto.
Esta primera regla viene a decir que el usuario debe recibir feedback cuando realiza una acción, y siempre en un espacio de tiempo razonable. Normalmente se hace con cambios de color e iconos, una carga, ilustraciones animadas, etc.

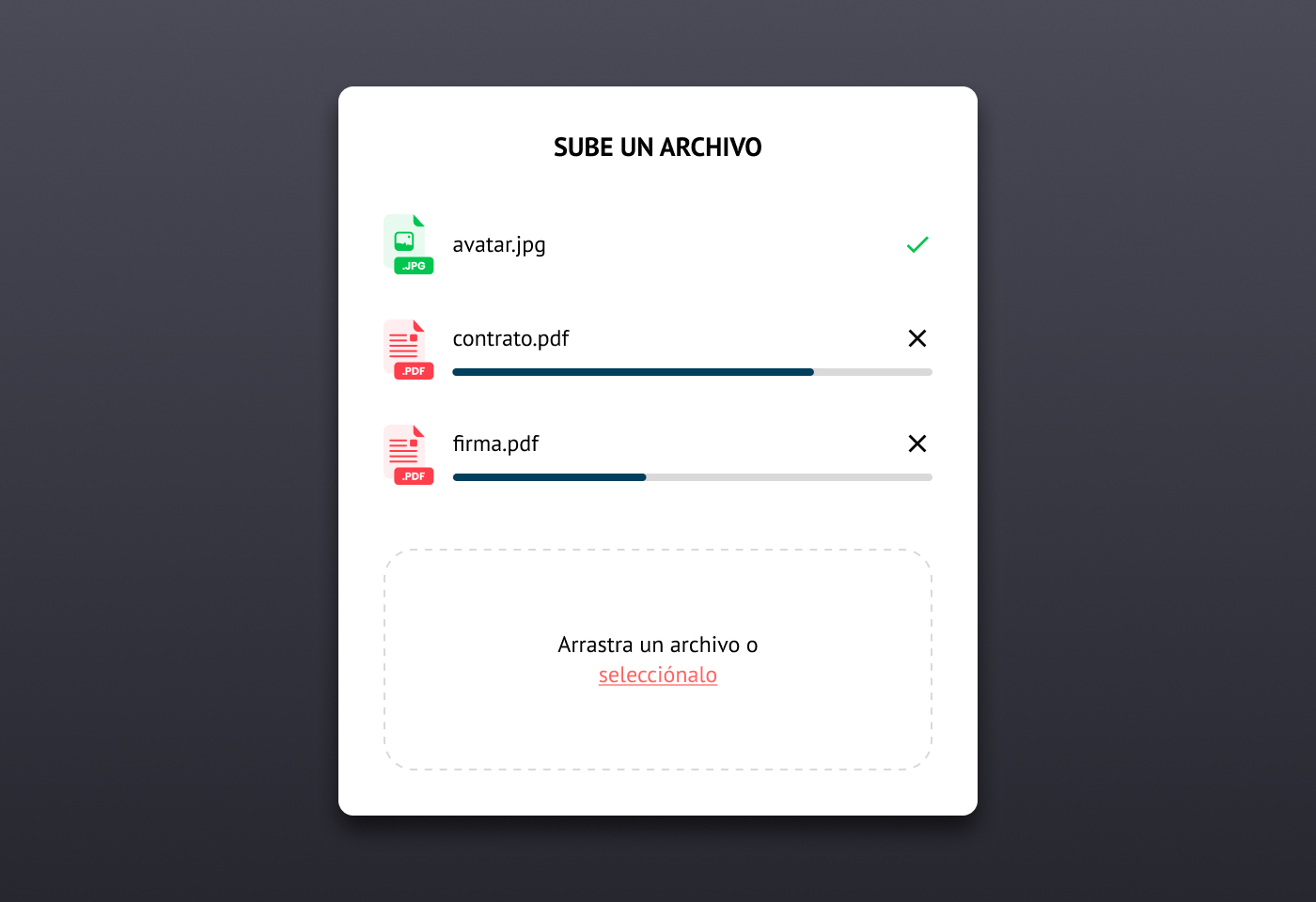
Heurística Nielsen: mostrar el estado del sistema. En este caso, el usuario ve el proceso de carga y cómo va evolucionando
2. Coincidencia entre el sistema y el mundo real
Cuando estás trabajando en un producto muchos días acostumbras a dar por sentadas muchas cosas.
Como ya hemos visto el producto del derecho y del revés y conocemos qué hace qué y hacia dónde lleva cada pantalla, tenemos tendencia a asumir que el usuario también lo sabe.
Y esto nos lleva a escribir textos poco humanos del estilo “Date de alta”, sin ofrecer contexto o resaltar beneficios. O aún peor, mostrar los errores tal cual: “Se ha producido un Error 404”.
Es importante que uses palabras y conceptos que le sean familiares al usuario y le permitan comprender rápidamente qué está pasando.
Por ejemplo, igual que en el mundo offline el rojo significa prohibido, no tendría sentido mostrar un mensaje de éxito en ese color.
3. Dale al usuario el control y la libertad
Esta regla habla de darle al usuario el control y la libertad de realizar las acciones que desee… e incluso de darle la capacidad de deshacer acciones que puede haber tomado por error.
Es la llamada “salida de emergencia” que encontramos cuando podemos cancelar un envío de un correo electrónico con Gmail, quitar nuestra etiqueta de alguna fotografía que ha subido algún amigo, deshacer un texto escrito…
También forma parte de este principio la funcionalidad que integra Twitter, Facebook y otras redes de preguntarte si efectivamente quieres borrar esa publicación o quieres dejarla como está.

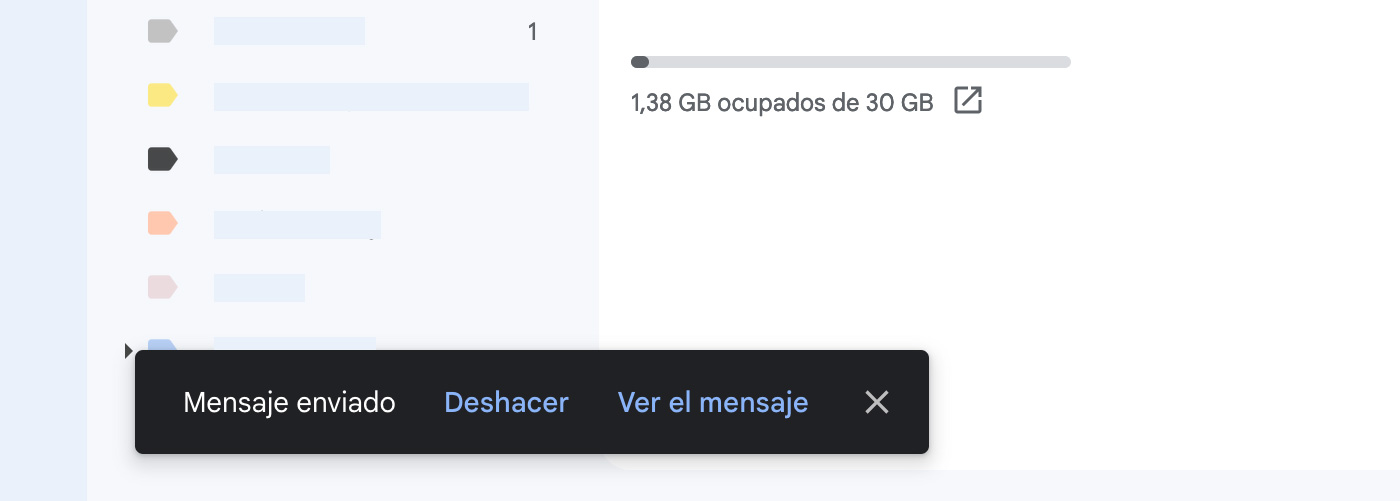
Heurística Nielsen: el usuario tiene el control y la capacidad de deshacer una acción. En este caso, cancelar un envío en Gmail.
4. Consistencia y estándares
Hace un tiempo escribí sobre la importancia de la consistencia en el diseño UI y este principio ataca justo esto: el usuario no debe estar preguntándose siempre si ese botón enviará el correo, o si es un botón o un enlace, o si ese elemento es clicable o no.
Lo mismo con el significado que ya hay asociado a determinados iconos: ¿qué te sugiere una mano cerrada con el pulgar hacia arriba? Un like. ¿Y una estrella? Favoritos.
Tratar de reescribir estos estándares puede jugar muy en contra de tu diseño, porque confundirás al usuario y provocarás que se pierda.
Obviamente, se pueden modificar los estándares e inventar nuevos patrones de navegación, usos, etc., pero es un cambio que debe hacerse con tiempo o, nos guste o no, empiece en uno de los “grandes productos” existentes… porque al fin y al cabo, ellos son los que sientan las bases de las expectativas de los usuarios con el resto de productos existentes.
5. Prevención de errores
Su propio nombre le indica. Por ejemplo… ¿Cuántas veces has enviado un correo diciendo que adjuntarías algo, pero se te olvida? (y obviamente te das cuenta solo cuando ya le has dado al botón de “Enviar”).
Gmail implementó una funcionalidad para poder prever este error, que es lanzarte un aviso cuando has escrito “adjunto” (o similares) y no has añadido nada en el correo.
O algo más simple: Google —de nuevo— te sugiere palabras clave cuando buscas. O las plataformas que cuando creas una contraseña te avisan si es segura o no, o si usas los caracteres necesarios.

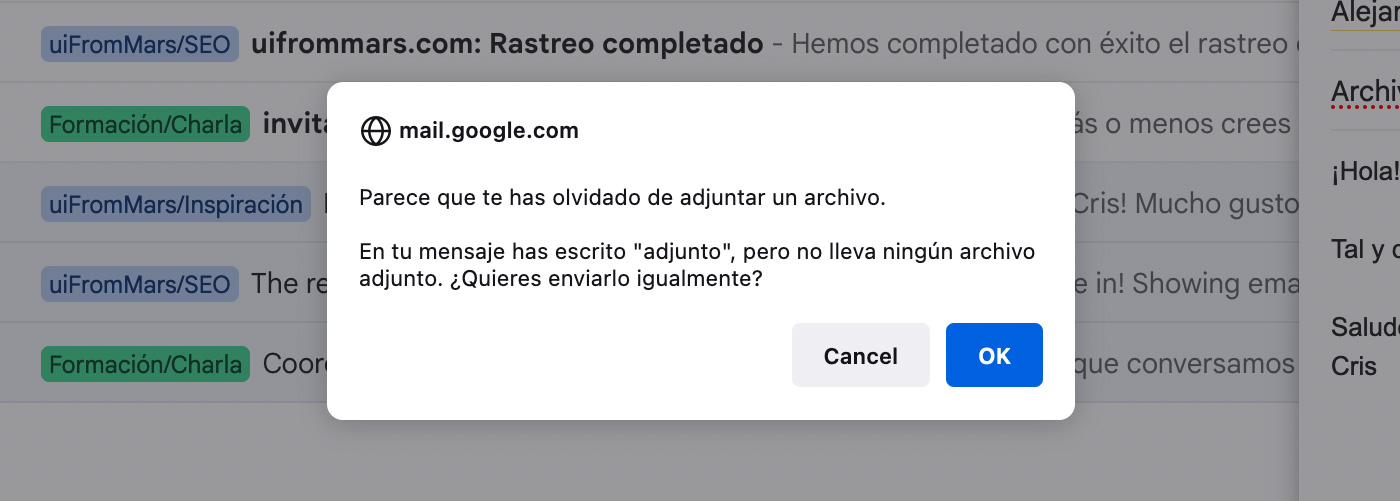
Heurística Nielsen: prevención de errores. Gmail te avisa si te olvidas de adjuntar un archivo.
6. Reconocer en lugar de recordar
En el afán de diseñar pantallas “lo más limpias posibles” muchas veces caemos en ocultar opciones detrás de menús hamburguesa, hovers o ventanas modales.
Haciendo esto lo que hacemos es incrementar la carga mental en el usuario: le hacemos recordar dónde está qué y de qué pantalla viene y hacia dónde va.
Aquí vuelven a entrar en acción los campos que se autocompletan, el uso de palabras que el usuario reconozca e incluso mostrar determinados productos que ya has visto, como hace Amazon en sus páginas y en los correos que envía.
7. Flexibilidad y eficiencia de uso
Este es quizás uno de los principios más complejos: la interfaz que diseñes será utilizada por usuarios “pro” y por usuarios que acaban de llegar a la aplicación página web.
Una forma de conseguir cumplir este principio es implementar la personalización del programa (como hace cualquier software de diseño), un onboarding y configuración por el producto que puede saltarse —para los “pro”— o seguirse —para los “nuevos”—, etc.

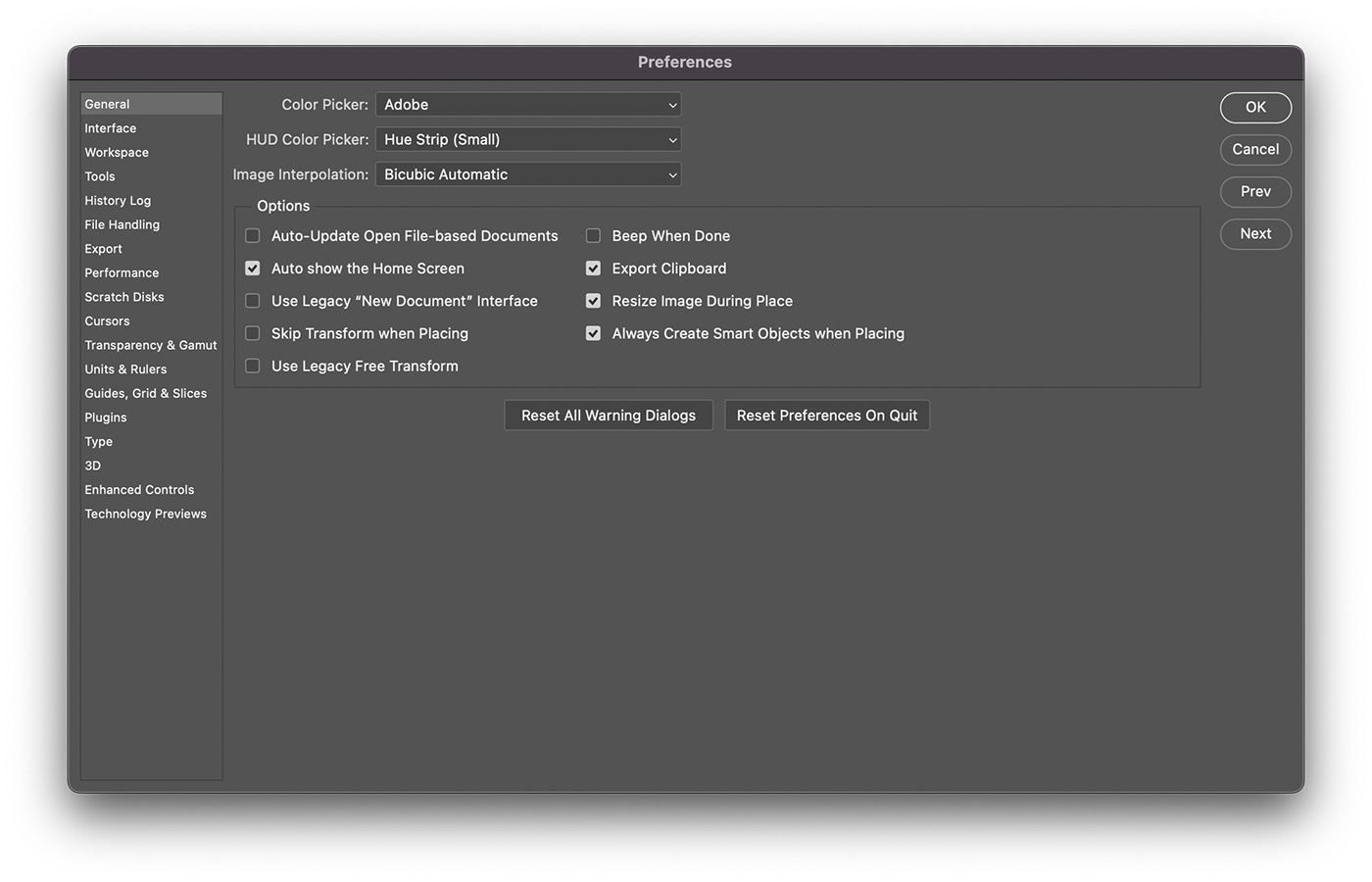
Heurística Nielsen: eficiencia de uso. En este caso, la configuración avanzada de Photoshop para los usuarios más profesionales
8. Estética y diseño minimalista
El “diseño minimalista” no es solo una moda. Además, no se refiere exclusivamente a la estética flat, sino a no añadir más información de la estrictamente necesaria.
Para lograrlo, pregúntate si toda la información que muestras en la interfaz es necesaria y útil en ese momento exacto. Si no lo es, ocúltala o quítala.
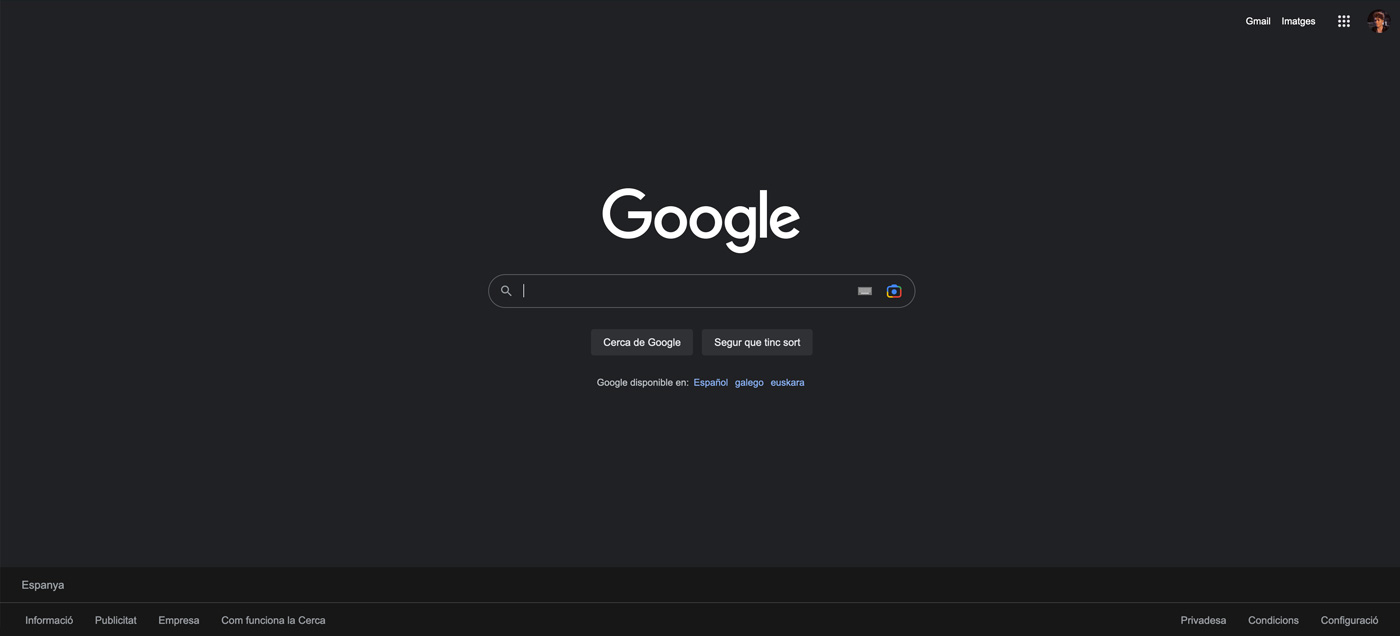
Es un ejemplo clásico, pero piensa en la página principal de Google. Con la cantidad de productos y servicios que tienen, podrían caer en la tentación de ponerlo todo allí.
Pero no: el buscador es casi lo único que veas. Y si te fijas, verás que arriba a la derecha hay un menú mínimo. Pero ya está.

Heurística Nielsen: diseño minimalista. La página principal de Google es así casi desde que se lanzó el buscador
9. Ayuda al usuario a reconocer, diagnosticar y recuperarse de los errores
Los errores forman parte del camino del usuario. No siempre puedes evitarlos usando los principios anteriores, pero sí puedes facilitar la experiencia cuando suceden.
Permite que el usuario comprenda qué está pasando y cómo solucionarlo. Un mal ejemplo de cómo hacer esto es el clásico “se ha producido un error con el usuario o la contraseña”: es lo mismo que no decir nada, porque ni siquiera permite al usuario ver en qué se está equivocando.
Un buen ejemplo de este principio aplicado sería que en la página de “Error 404” se explicara qué significa ese error, que no es culpa del usuario y darle la opción de volver a la página principal o buscar contenido en la página.
10. Ayuda y documentación
Vaya por delante que si el usuario ha llegado a este punto, es que probablemente hay algo mal hecho en los pasos anteriores.
Un sistema ideal no debería necesitar un manual o una documentación muy elaborada. Pero aun así, unas FAQ (preguntas frecuentes) son un gran ejemplo de cómo puedes evitar llamadas al servicio técnico o servicio de atención al cliente.
Otra forma de cumplir este principio es el de añadir explicaciones en los campos complejos de los formularios, como las contraseñas, o indicar mediante tooltips aclaraciones de los textos.
Cómo evaluar la heurística de un producto
Si quieres evaluar la heurística de un producto que estés diseñando, necesitas echar mano de un documento de Excel.
Necesitas crear 6 columnas:
- Listado de reglas y preguntas
- Ranking de gravedad
- Rating para evaluar la facilidad de solucionar el problema
- Puntuación promedio (entre el ranking y el rating)
- Explicación de por qué no se cumple esa regla
- Recomendaciones sobre cómo resolverlo
Aquí puedes descargarte gratis un documento de Google Spreadsheets con un ejemplo (fíjate en los comentarios que hay en las celdas de arriba). Acuérdate de descargarlo o copiarlo para poder usarlo 😀
Las dos columnas de ranking y rating permiten evaluar de forma objetiva si arreglar el problema detectado es primordial para un buen uso del producto o puede ser solventado en futuras iteraciones.
Conclusiones
Como te he dicho al inicio, el cumplimiento de las 10 reglas heurísticas de Nielsen no excluyen los tests con usuarios, pero como te habrás dado cuenta al leer el artículo, permiten detectar errores “de bulto” antes de lanzar un producto o unos tests. El análisis de la heurística puede aplicarse en el producto finalizado, pero también en los prototipos en papel o en el propio proceso de diseño.
Más allá de esta Nielsen también existe la heurística de Bruce Tognazzini, más orientada al diseño de interacción. Igual de interesante y quizás con situaciones más cercanas a lo que te encontrarás trabajando en diseño de producto digital.
